
Marketplace
Public Safety Marketplace
Created an intuitive, content rich platform to support public safety professionals to discover, purchase, and create applications or services to complement their missions.
Role
Product Designer, Product Strategist, Product Implementor
Duration
Feb 2019 - Oct 2020
Objective
Enhance client’s position as THE leader in Public Safety solutions.
Background
Created to help public safety professional complete their missions and support industry standards for interoperability.
Goals
Add revenue generating features
Grow usage of customers and vendors
Provide account retention features
Stay ahead of the competition
Our Approach
Our approach is outlined as follows, but keep in mind that although defined linearly in a logical sequence, our thinking process is not linear. Our process is flexible and fluid allowing steps to loop back at any time. Also, our Agile approach allows the progressive series of these steps to engage the entire team from the start to create a continuous flow of ideas, interactions, and outcomes.
1.) Discover
The goal of discovery is to explore the vision for the product while collecting requirements, researching the current state of the market to identify competitors, and seeking inspiration to visualize the product. The first step gathers ideas from everyone involved in the project with the goal of gaining consensus.
2.) Strategize
We analyzed our observations from the Discover phase and synthesize them to define the critical issues and formulate the challenges to accomplishing the desired solution. This step defines the product and articulates the desired outcomes for the product.
3.) Ideate
The exploration and identification of potential solutions. The primary goal of ideation is to spark creativity, innovation, and approach to the challenges. This process allows our team to consider creative ways and novel ideas to address those challenges and outcomes.
4.) Evaluate
Once the ideas begin to formulate, they need to be assessed to determine if they can reasonably be worked into the solution for the product. It is about turning ideas into tangible products through collaboration and iteration. This is the stage where the user experience comes to the surface.
5.) Interpret
As the user experience comes alive, in this step the solution can be shared to gain feedback and make refinements. The insights gained here may lead us back to reconsider the original problem formulation or to come up with new ideas or enhancements to address usability and other challenging issues. Here, we gain widespread acceptance to continue with the product design.
6.) Define
The final step converges all thinking into a cohesive drive to complete the product. Here, all requirements are defined, usability is known and accepted, and designs are fully laid out to realize the product outcomes and address the challenges formulated in the earlier steps.
1. Discovery
The first step of the project is to gather information. We start by engaging the team to develop a deep understanding of what the users want, their needs, and the project objectives.
Goals:
Understand the user wants and needs
Understand the market space - in this case the Public Safety sector
Identify the target audience for the platform
Learn about the main competitors, their strengths and weaknesses
Uncover people’s experiences with similar products
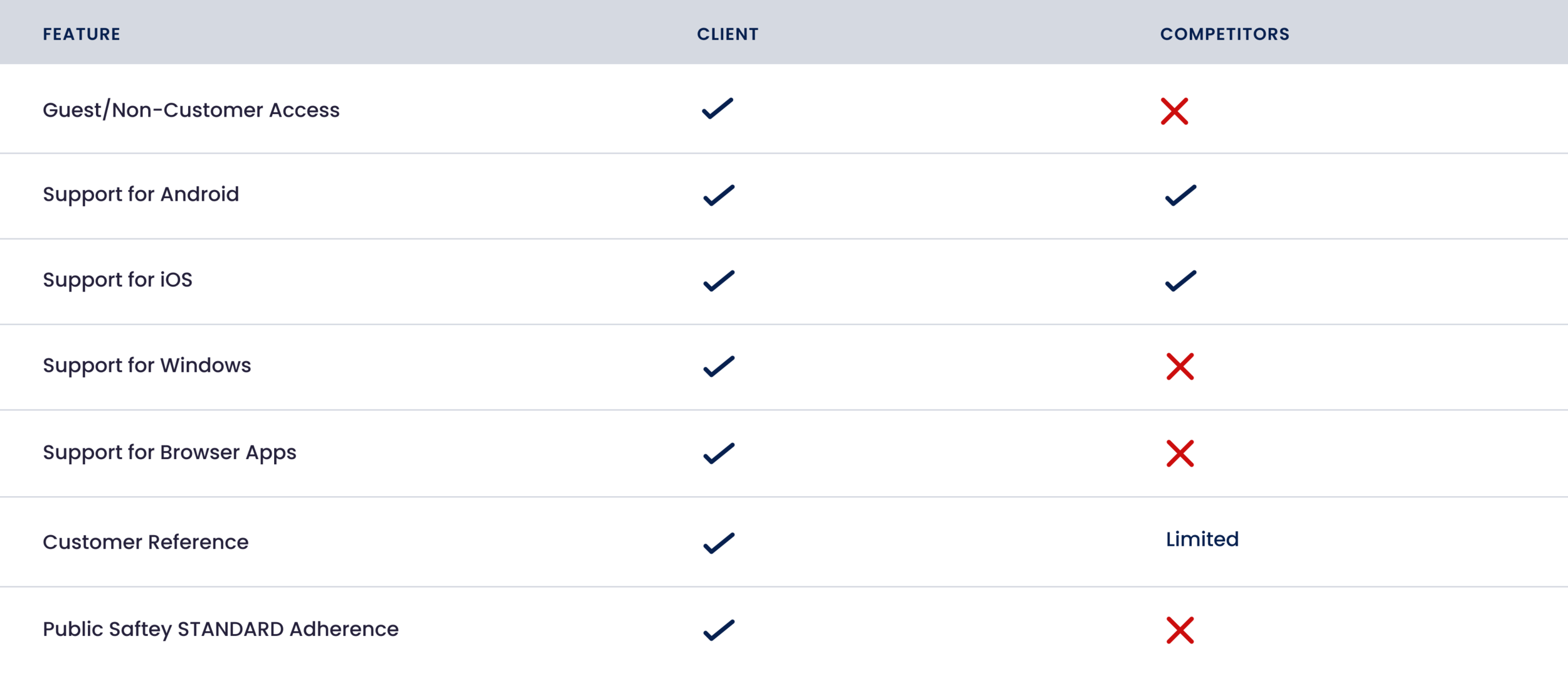
Competitor Analysis
Performing competitive analysis provides strategic insights into the features, functions, flows, and feelings evoked in those design solutions. By understanding these facets from the competitors' products, the solution can be strategically designed with the goal of making a superior product and/or experience.
User Needs
Expressing the users’ goals, values and aspirations will drive design thinking for the solution. These are the most important things people need from this particular product to accomplish their tasks.
2. Strategize
Now that we have an understanding of the market and target audience, we formulate the problems, challenges, and barriers the product needs to solve.
Before moving into the ideate phase, we make sure that this platform stands out next to the competition. We identify what the competitors do well and what they lack, to create a stronger market position. It is also important to learn how industry standards factor into the products in this market before moving forward as well. During this phase, we create business process flows to formulate logical transitions for the design.
3. Ideate
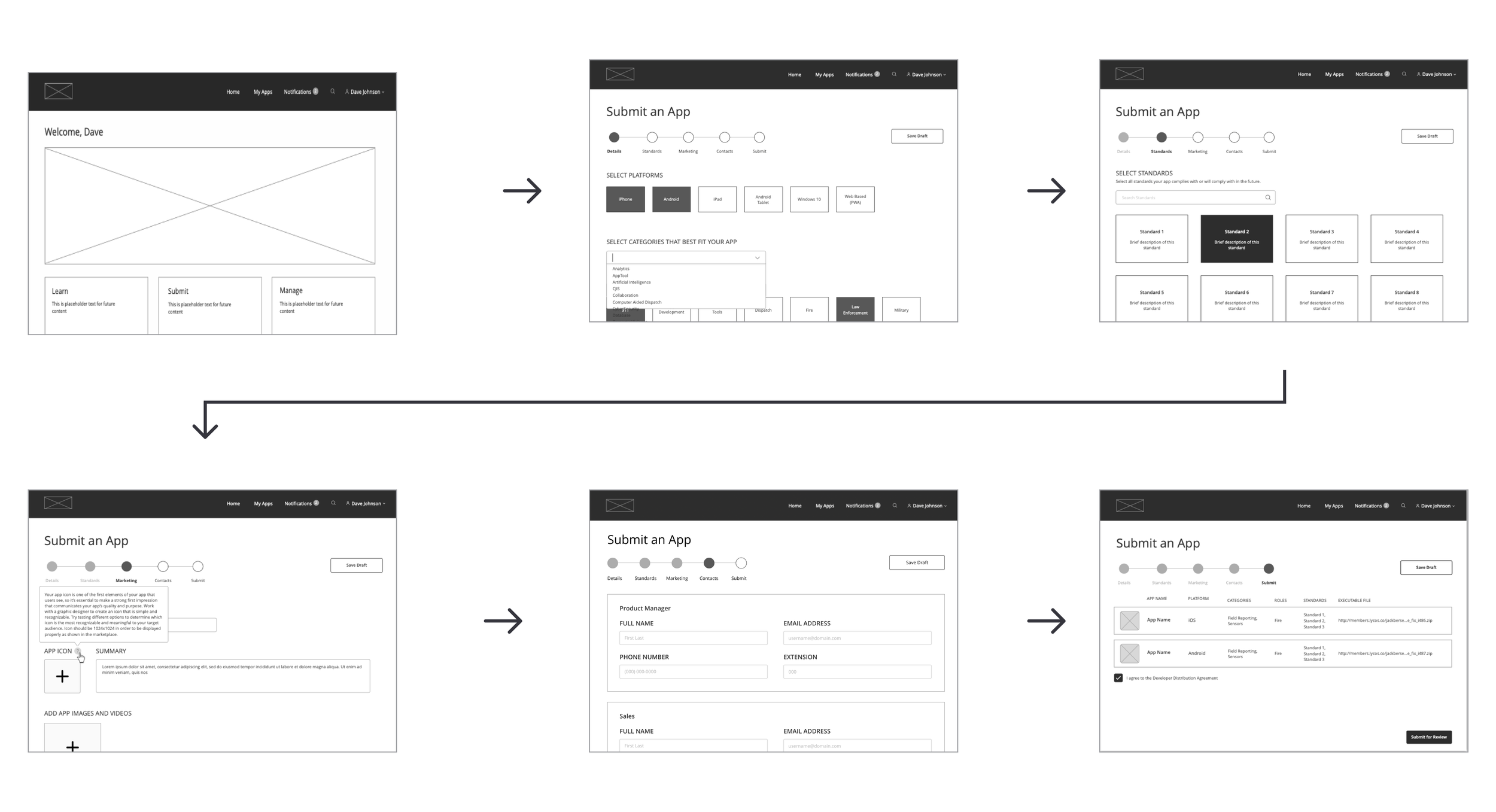
The main goal of the ideation stage is to collaboratively explore a wide range of various potential solutions. We explore several concepts for each screen with low fidelity wireframes. This stage of the process allows us to rapidly iterate and craft solutions that are cohesive, while creating initial usability flows.
The most effective concepts are then stitched together to create a sequence of low fidelity wireframes to ensure that those solutions work well on the screen with logical interactions and seamless transitions.
The app submission flow in the developer portal allows vendors to upload products to the marketplace.
4. Evaluate
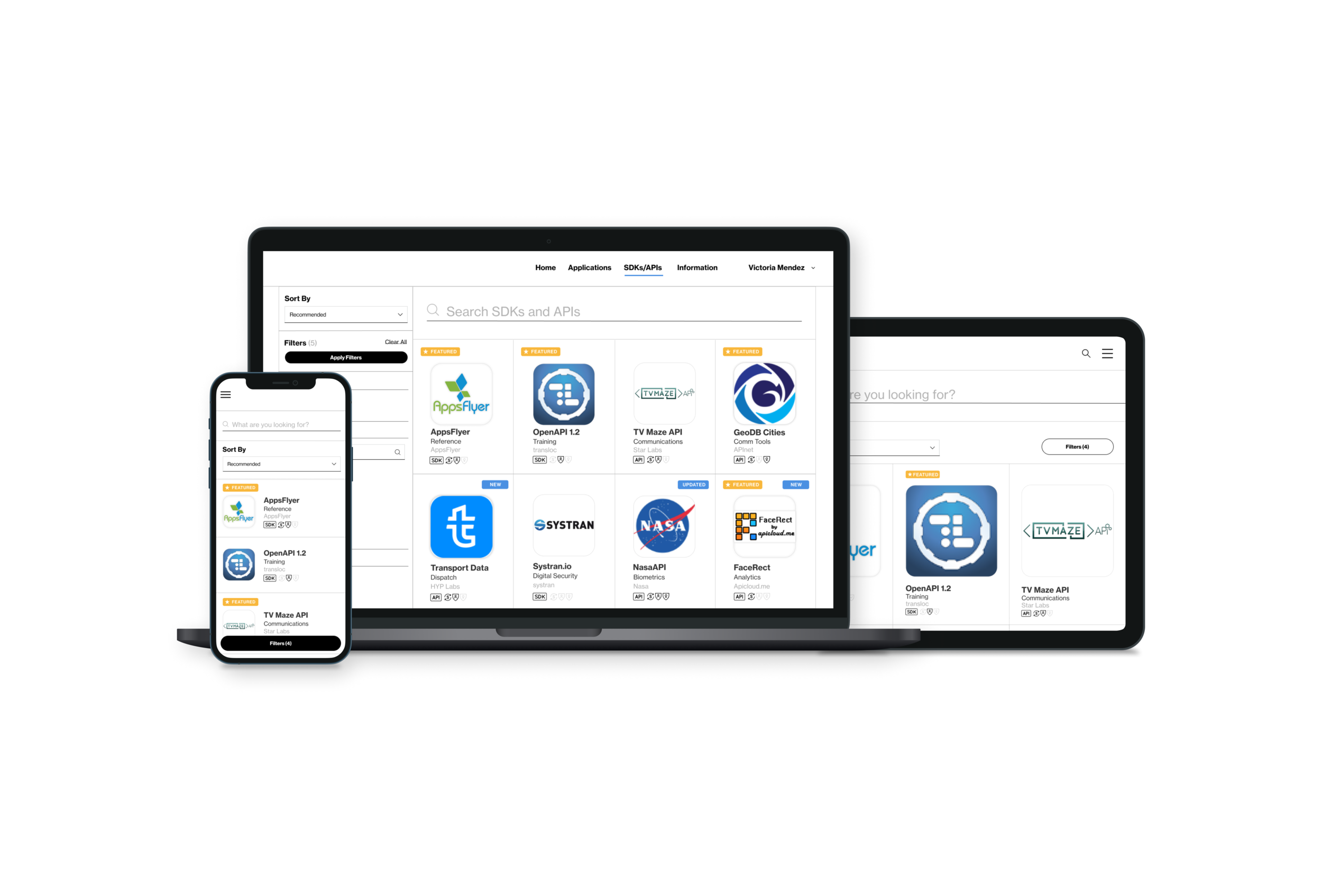
Once the wireframes are complete, we start to build out the responsive pages with branding and imagery.
Visual Design & Branding
We ensure that every interaction, visual, and experience within the platform is cohesive and works seamlessly together, as well as, adheres branding guidelines. The user experience becomes visible at this stage.
The “Browse” Page
Users need a way to discover new products and download applications.
The filters on the left are recognizable and are easy to navigate. Users can quickly sort and filter between products based on name, vendor, standards, etc.
The “Product” Page
Users are presented with product highlights that are relevant to the usage of the product. The page is set up with tabs for easy access to information about the product and are treated to a visual carousel containing images or videos explaining the product. Navigation is always persistent and available to move through the pages.
Branding
Color Palette
We also used the colors from the client’s existing brand colors, emphasizing bold black and white designs. Blue is used sparingly to provide emphasis and indicate active selection.
Buttons & Toggles
The button component in the client’s design system is prominent and attention-getting with more visual emphasis than any of the text link components. It’s meant to stand out on a page of content as a prominent call to action with bold contrast.
Iconography
Following the cilent’s branding guidelines, we used icons that are simple in style. Icons are only black and white and minimal with thin strokes.
They help customers understand the interface, explain functionality and draw attention to interactive elements. Each icon has a specific purpose but all look like part of the same family.
Cards
1. Subtitle
2. Title Large
3. Body
4. Tooltip
5. Primary Call to Action
6. Secondary Call to Action
5. Interpret
Once the wireframes are stable and the user experience is rounding into completeness, we test and interpret the usability of the design to identify potential pain points in the user flows before proceeding with development.
Prototype
To enhance the test and interpretation, for primary task flows, we link those wireframes to create high-fidelity clickable prototype for usability testing. Conducting the usability testing with the high-fidelity prototype is useful for detecting issues in information architecture and flows that generate friction for users.
Try clicking* through our design prototype below:
* To use the Figma prototype, click anywhere on either image above. Action areas are highlighted on the click. Click within an action area to move through the prototype links. The prototype allows us to simulate the user experience early in the development process.
6. Define
Refining the solution is a continuous process that evaluates the product’s performance and flow. Even after launching the product, we gain insight into the usability of the product.
Test & Iterate
User feedback is crucial for optimizing the product, developing the next version, and adding additional features. Through the continuous cycle of testing and improvement, we are able to learn how users interact with the product and how we can improve it. By gathering first-hand user feedback, we make informed design decisions and improve user satisfaction in the long run.
Results & Takeaways
Some key takeaways from this project are:
Create a strategic plan to launch. This helps deal with out-of-scope requests that could potentially derail the project and helps deliver a quality product in time.
User testing doesn’t end after development. Design is a constant iteration of improving the experience for the end user. Always find ways to collect and listen to your user’s feedback.
Involve engineering upfront. This helps to reduce any reworks as an understanding of any technical limitations upfront will inform our design strategy.
Achievements
Delivered the concept, design, and development of the end-to-end product
Created interactive design following customer's’ branding guidelines
Collaboratively iterated the design to enrich the user experience